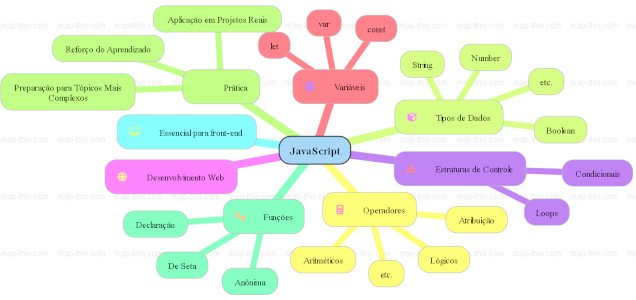
O que é básico no javascript?
dicionário de inglês técnico javascript
Veja abaixo os principais termos e os significados usados em javascript.
Termos básicos usados no JavaScript
Glossário de Termos em Inglês Usados em JavaScript
1. Variable
- Significado em Português: Variável
- Aplicação em JavaScript: Uma variável é usada para armazenar dados que podem ser alterados e acessados posteriormente. Declarada com
var,letouconst.
2. Data Types
- Significado em Português: Tipos de Dados
- Aplicação em JavaScript: Referem-se às diferentes formas de representar dados, como números, strings, booleanos, objetos, etc.
3. Operator
- Significado em Português: Operador
- Aplicação em JavaScript: Símbolos que realizam operações em valores ou variáveis, como
+,-,*,/,=.
4. Conditional Statement
- Significado em Português: Declaração Condicional
- Aplicação em JavaScript: Instruções que executam diferentes blocos de código com base em condições, como
if,else,else if,switch.
5. Loop
- Significado em Português: Laço ou Loop
- Aplicação em JavaScript: Estruturas que repetem um bloco de código várias vezes, como
for,while,do while.
6. Function
- Significado em Português: Função
- Aplicação em JavaScript: Bloco de código projetado para executar uma tarefa específica, podendo receber parâmetros e retornar valores.
7. Array
- Significado em Português: Array ou Vetor
- Aplicação em JavaScript: Estrutura de dados que armazena uma coleção ordenada de elementos, acessados por índices.
8. Object
- Significado em Português: Objeto
- Aplicação em JavaScript: Estrutura que permite armazenar dados como pares chave-valor, representando entidades complexas.
9. Property
- Significado em Português: Propriedade
- Aplicação em JavaScript: Atributo de um objeto que armazena um valor associado a uma chave.
10. Method
- **Significado em Português**: Método
- **Aplicação em JavaScript**: Função associada a um objeto, que pode ser chamada para realizar ações específicas.
11. Event
- **Significado em Português**: Evento
- **Aplicação em JavaScript**: Ações ou ocorrências que podem ser detectadas e manipuladas, como cliques do mouse, pressionamentos de teclas.
12. Callback
- **Significado em Português**: Retorno de Chamada
- **Aplicação em JavaScript**: Função passada como argumento para outra função, executada após a conclusão de alguma operação.
13. Promise
- **Significado em Português**: Promessa
- **Aplicação em JavaScript**: Objeto que representa a eventual conclusão ou falha de uma operação assíncrona e seu valor resultante.
14. DOM (Document Object Model)
- **Significado em Português**: Modelo de Objeto de Documento
- **Aplicação em JavaScript**: Interface que permite scripts acessarem e manipularem o conteúdo, estrutura e estilo de documentos HTML e XML.
15. Node
- **Significado em Português**: Nó
- **Aplicação em JavaScript**: Cada ponto em uma árvore DOM, representando elementos, atributos, ou texto.
16. Element
- **Significado em Português**: Elemento
- **Aplicação em JavaScript**: Tipo de nó no DOM que representa tags HTML.
17. Attribute
- **Significado em Português**: Atributo
- **Aplicação em JavaScript**: Informação adicional sobre um elemento HTML, definida dentro da tag de abertura.
18. Event Listener
- **Significado em Português**: Ouvinte de Evento- **Aplicação em JavaScript**: Função que espera por eventos específicos em um elemento, como cliques ou pressionamentos de teclas.
19. API (Application Programming Interface)
- **Significado em Português**: Interface de Programação de Aplicações- **Aplicação em JavaScript**: Conjunto de funções e procedimentos que permitem a criação de aplicativos acessando recursos ou serviços.
20. Asynchronous
- **Significado em Português**: Assíncrono- **Aplicação em JavaScript**: Operações que permitem que tarefas sejam realizadas em paralelo, sem bloquear a execução do código.
21. Synchronous
- **Significado em Português**: Síncrono- **Aplicação em JavaScript**: Operações que bloqueiam a execução do código até serem concluídas.
22. JSON (JavaScript Object Notation)
- **Significado em Português**: Notação de Objeto JavaScript- **Aplicação em JavaScript**: Formato leve de intercâmbio de dados, fácil de ler e escrever, usado para transmitir dados entre um servidor e um cliente.
23. Parse
- **Significado em Português**: Analisar- **Aplicação em JavaScript**: Converter uma string em uma estrutura de dados, como ao usar `JSON.parse` para transformar uma string JSON em um objeto JavaScript.
24. Stringify
- **Significado em Português**: Serializar- **Aplicação em JavaScript**: Converter uma estrutura de dados em uma string, como ao usar `JSON.stringify` para transformar um objeto JavaScript em uma string JSON.Glossário de Termos em Inglês Usados em JavaScript para Manipulação de HTML
1. getElementById
- Significado em Português: Obter Elemento por ID
- Aplicação em JavaScript: Método usado para selecionar um elemento HTML com base em seu atributo
id.
2. getElementsByClassName
- Significado em Português: Obter Elementos por Classe
- Aplicação em JavaScript: Método usado para selecionar todos os elementos HTML que possuem uma determinada classe.
3. getElementsByTagName
- Significado em Português: Obter Elementos por Tag
- Aplicação em JavaScript: Método usado para selecionar todos os elementos HTML que correspondem a uma determinada tag.
4. querySelector
- Significado em Português: Seletor de Consulta
- Aplicação em JavaScript: Método que retorna o primeiro elemento HTML que corresponde a um seletor CSS especificado.
5. querySelectorAll
- Significado em Português: Seletor de Consulta Todos
- Aplicação em JavaScript: Método que retorna todos os elementos HTML que correspondem a um seletor CSS especificado.
6. innerHTML
- Significado em Português: HTML Interno
- Aplicação em JavaScript: Propriedade que permite acessar ou modificar o conteúdo HTML dentro de um elemento.
7. textContent
- Significado em Português: Texto do Conteúdo
- Aplicação em JavaScript: Propriedade que permite acessar ou modificar apenas o texto dentro de um elemento, sem interpretar HTML.
8. setAttribute
- Significado em Português: Definir Atributo
- Aplicação em JavaScript: Método usado para definir ou modificar o valor de um atributo em um elemento HTML.
9. getAttribute
- Significado em Português: Obter Atributo
- Aplicação em JavaScript: Método usado para obter o valor de um atributo específico de um elemento HTML.
10. removeAttribute
- **Significado em Português**: Remover Atributo
- **Aplicação em JavaScript**: Método usado para remover um atributo específico de um elemento HTML.
11. style
- **Significado em Português**: Estilo
- **Aplicação em JavaScript**: Objeto que representa os estilos CSS de um elemento, permitindo a modificação dinâmica de estilos.
12. appendChild
- **Significado em Português**: Adicionar Filho- **Aplicação em JavaScript**: Método usado para adicionar um novo nó (elemento, texto, etc.) como filho de um elemento existente.
13. parentNode
- **Significado em Português**: Nó Pai
- **Aplicação em JavaScript**: Propriedade que retorna o nó pai de um elemento HTML no DOM.
14. removeChild
- **Significado em Português**: Remover Filho- **Aplicação em JavaScript**: Método usado para remover um nó filho de um elemento HTML no DOM.
15. classList
- Significado em Português: Lista de Classes
- Aplicação em JavaScript: Propriedade que fornece métodos para adicionar, remover e verificar classes CSS de um elemento HTML.
16. addEventListener
- Significado em Português: Adicionar Ouvinte de Evento
- Aplicação em JavaScript: Método usado para registrar uma função (ou "callback") que será chamada quando um evento específico ocorrer em um elemento HTML.
17. removeEventListener
- Significado em Português: Remover Ouvinte de Evento
- Aplicação em JavaScript: Método usado para remover um ouvinte de evento previamente registrado de um elemento HTML.
18. createElement
- Significado em Português: Criar Elemento
- Aplicação em JavaScript: Método usado para criar um novo elemento HTML especificado por uma tag.
19. innerText
- Significado em Português: Texto Interno
- Aplicação em JavaScript: Propriedade que permite acessar ou modificar o texto visível dentro de um elemento HTML, sem interpretar tags HTML.
20. outerHTML
- Significado em Português: HTML Externo
- Aplicação em JavaScript: Propriedade que retorna a representação HTML de um elemento, incluindo sua tag de abertura e seu conteúdo.
21. offsetWidth e offsetHeight
- Significado em Português: Largura de Deslocamento e Altura de Deslocamento
- Aplicação em JavaScript: Propriedades que retornam a largura e altura de um elemento, incluindo bordas e barras de rolagem, mas excluindo margens.
22. clientWidth e clientHeight
- Significado em Português: Largura do Cliente e Altura do Cliente
- Aplicação em JavaScript: Propriedades que retornam a largura e altura de um elemento, incluindo preenchimento (padding) mas excluindo margens, bordas e barras de rolagem.
23. scrollWidth e scrollHeight
- Significado em Português: Largura de Rolagem e Altura de Rolagem
- Aplicação em JavaScript: Propriedades que retornam a largura e altura do conteúdo de um elemento, incluindo conteúdo oculto que requer rolagem para ser visto.
24. scrollTop e scrollLeft
- Significado em Português: Rolagem Superior e Rolagem à Esquerda
- Aplicação em JavaScript: Propriedades que definem ou retornam o número de pixels que um elemento foi rolado verticalmente e horizontalmente, respectivamente.
25. focus() e blur()
- Significado em Português: Foco e Desfoco
- Aplicação em JavaScript: Métodos usados para definir o foco em um elemento HTML (como um campo de entrada) ou para remover o foco dele, respectivamente.
Estes termos adicionais fornecem uma compreensão mais abrangente das operações e propriedades disponíveis para manipular elementos HTML com JavaScript.
Já sabe o significados dos principais termos usados em JS?
Conhecer os termos em inglês e seus significados em português é fundamental para entender a documentação e se comunicar eficientemente na comunidade de desenvolvimento. Este glossário abrange os principais termos usados em JavaScript e suas aplicações práticas, ajudando a esclarecer conceitos essenciais para iniciantes e concurseiros.
Esses termos são essenciais para manipular elementos HTML dinamicamente com JavaScript. Entender o significado de cada termo e como eles são aplicados no contexto de desenvolvimento web é fundamental para construir interfaces de usuário interativas e dinâmicas. Este glossário fornece uma referência rápida para iniciantes e concurseiros que desejam aprender ou revisar os conceitos relacionados à manipulação de HTML com JavaScript.
Leia mais em: ww.javascript.com/